
This wil be the name of this graphic when you later export the slices into independent images (from the "Save for Web&Devices window"). Once the slides are made, you can work on them by changing into the Slice Select Tool and right clicking on the slice.Ĭhoose Slice Options from the right click menu, and define:


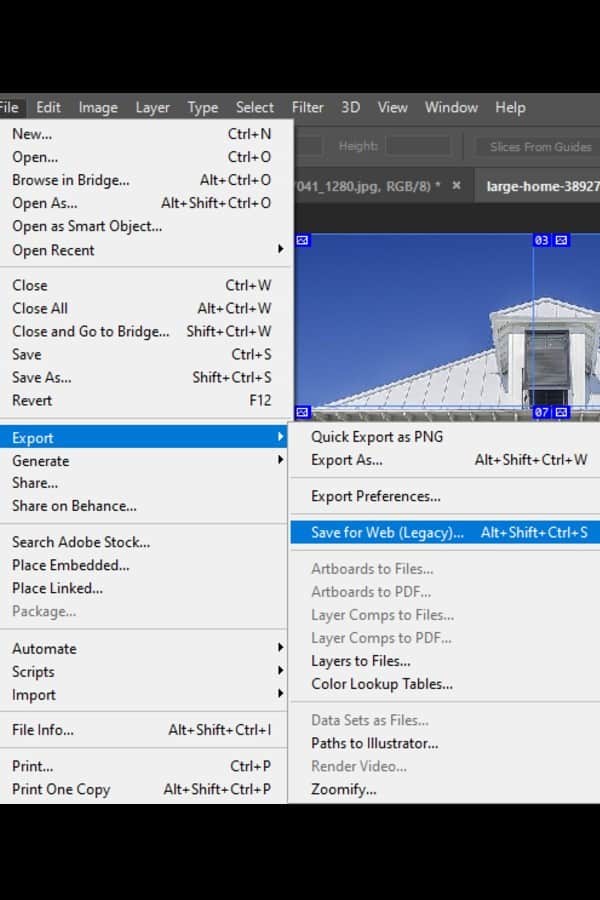
The Divide Slice menu lets you choose numebrs to evenly divide the slide horizontally or vertically or divide by pixel dimensions (second image on your right). Then right click on the slice and choose "Divide slice". To draw the even slices of a menu you can first make a big slice that includes all the new items (slide n 4 on the first image on the right) When you make a user slice, the rest of the space will be divided in automatic slices so an HTML table can be built out of it.Īutomatic slices have a number and little icon on a gray background on the upper-left part of the slide. User slices have a number and little icon with a blue background on the upper-left part of the slide ( see image on the right) To make a user slice on a graphic already delimited by guides, you take the slice tool and click on ONE corner of the rectangle, then drag to the OPPOSITE corner and let the mouse go. Notice that when slicing there are many options if you right click on a slice. You make user slices with the Slice tool. There are situated under the crop tool in the Photoshop tool bar. The Slice tool and the Slice select tool. To slice you have to have a webpage already designed in Photoshop and guides on the page delimiting the areas that will become graphics on your page.( see guides in example)

We will be using Photoshop CS5 but the slicing tool has existed since CS3, when it was implemented through the web sister-program called Image Ready.


 0 kommentar(er)
0 kommentar(er)
